Albrook is named in honor of my dog, Albert, who recently passed away.
Albrook
UPDATE: ALBROOK GITHUB
January 3rd 2019
Albrook is a self hosted audiobook server that I am developing. The story behind this is I was in Chile and lost access to my Audible account, this spooked me cause I very much enjoy my audiobooks. This prompted me to develop my own server…after a 5 month break for classes. However, upon the end of the semester, I dove head first into creating Albrook. Currently there is no public version (or timeline for a public version); however, when I believe that the code is presentable enough so as not to scare anyone who might see it I will release it under the MIT license.
Albrook works on a pure client-server model. There is a server, which provides access to the database through a REST API built in flask, this part of Albrook is relatively far along in development, and basically works how I think it needs to work. The user facing side is where I have issues. Currently there I am writing a web client (which in the public release will be bundled so both the server and web client run together) but I have no front end development experience so the going is slow (This may be stupid of me but I am trying to get it to look nice as I go instead of getting it to work fully first). I’m learning javascript, CSS, and HTML as I go but this will take some time. Eventually there will also be an android app, and hopefully an iOS app, but these are even further down the pipeline as I have zero experience with either platform. Albrook will be my tool to learn web development and mobile app development (gee I wish I had taken that course in mobile app development now…)
I’ve posted some screenshots below of what is done on the client side, I have also included a list of the current API call that are valid, if any one other than me happens to stumble on this page and has any suggestions please leave them below. Thanks!
Update: January 5th 2019
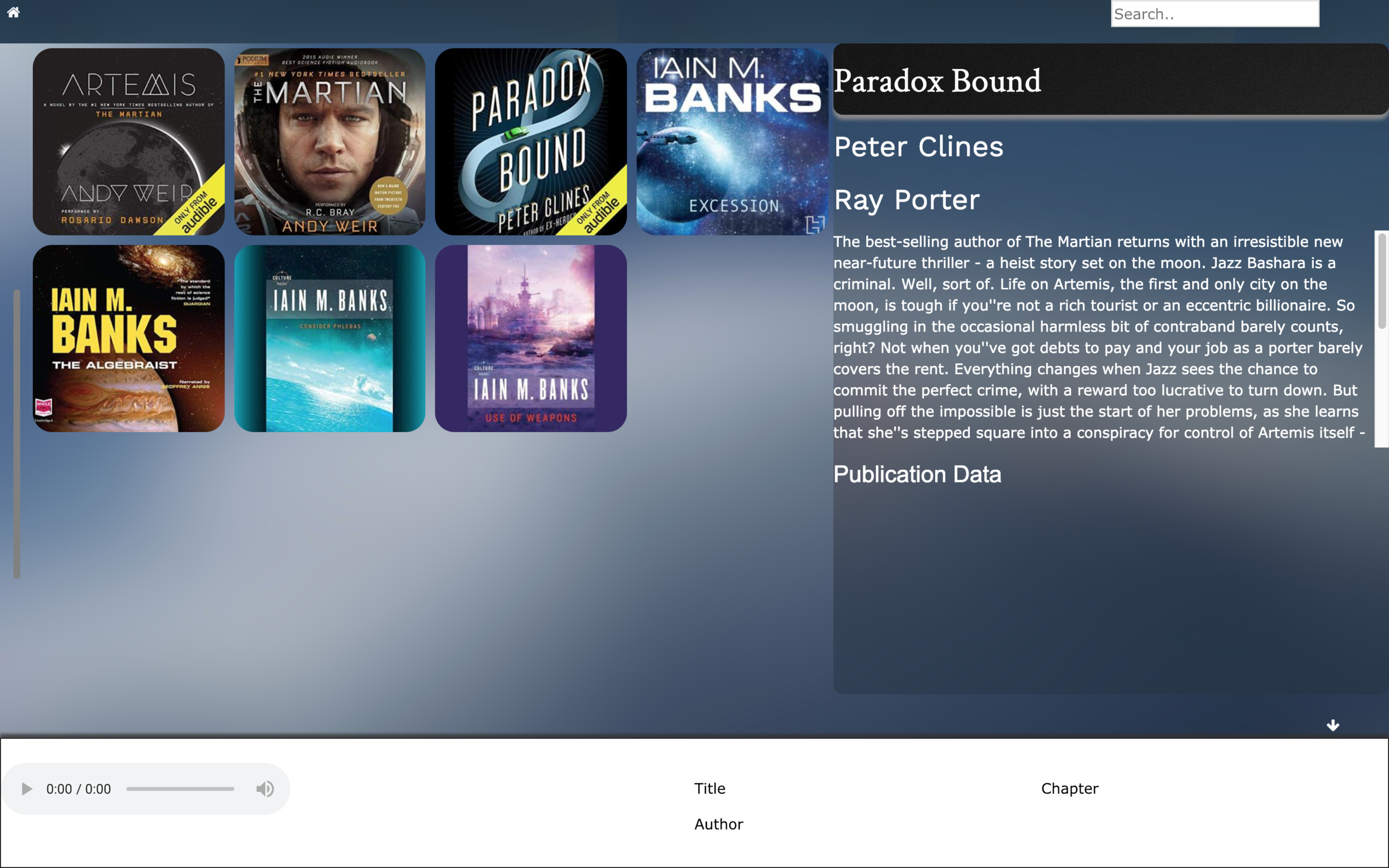
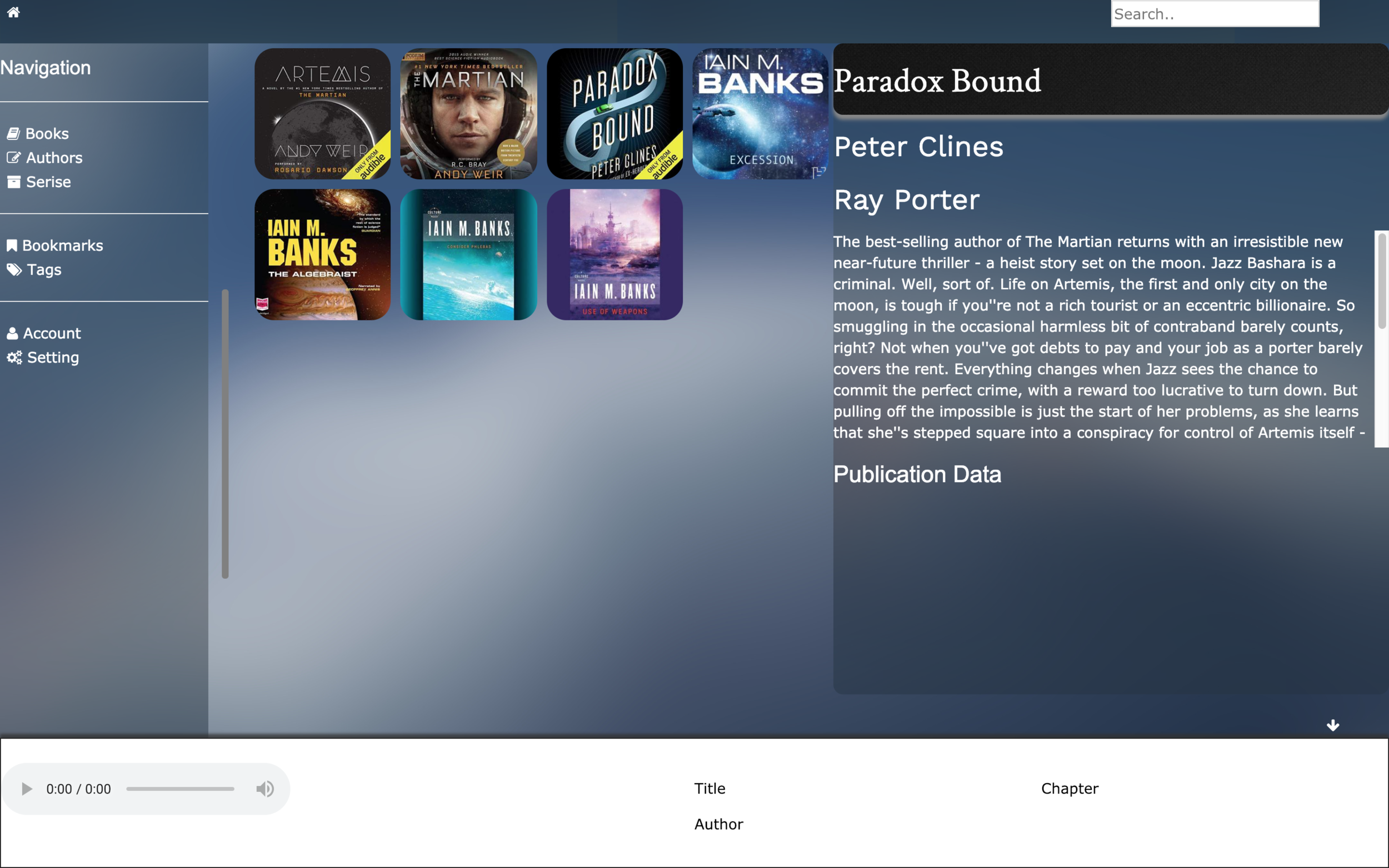
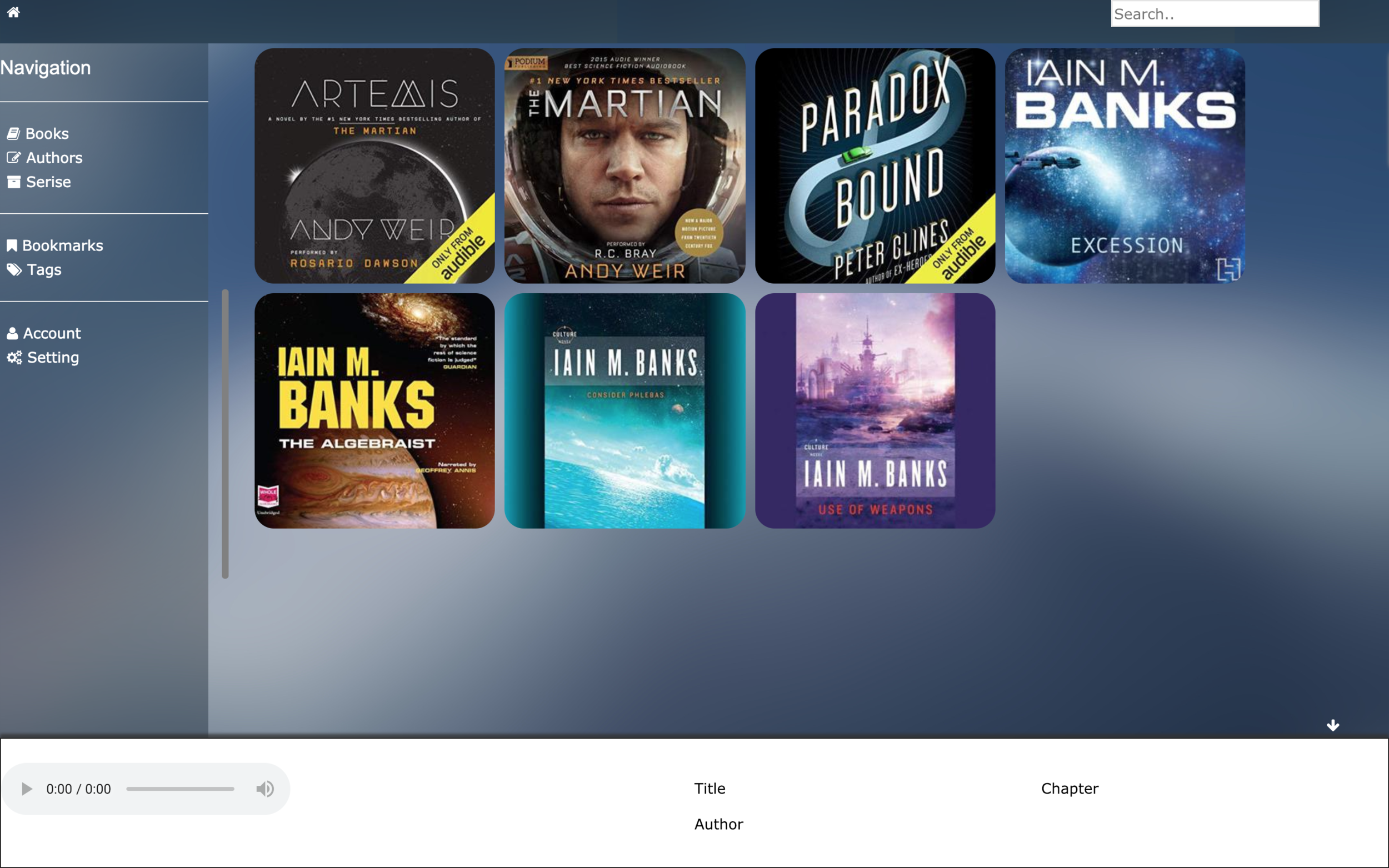
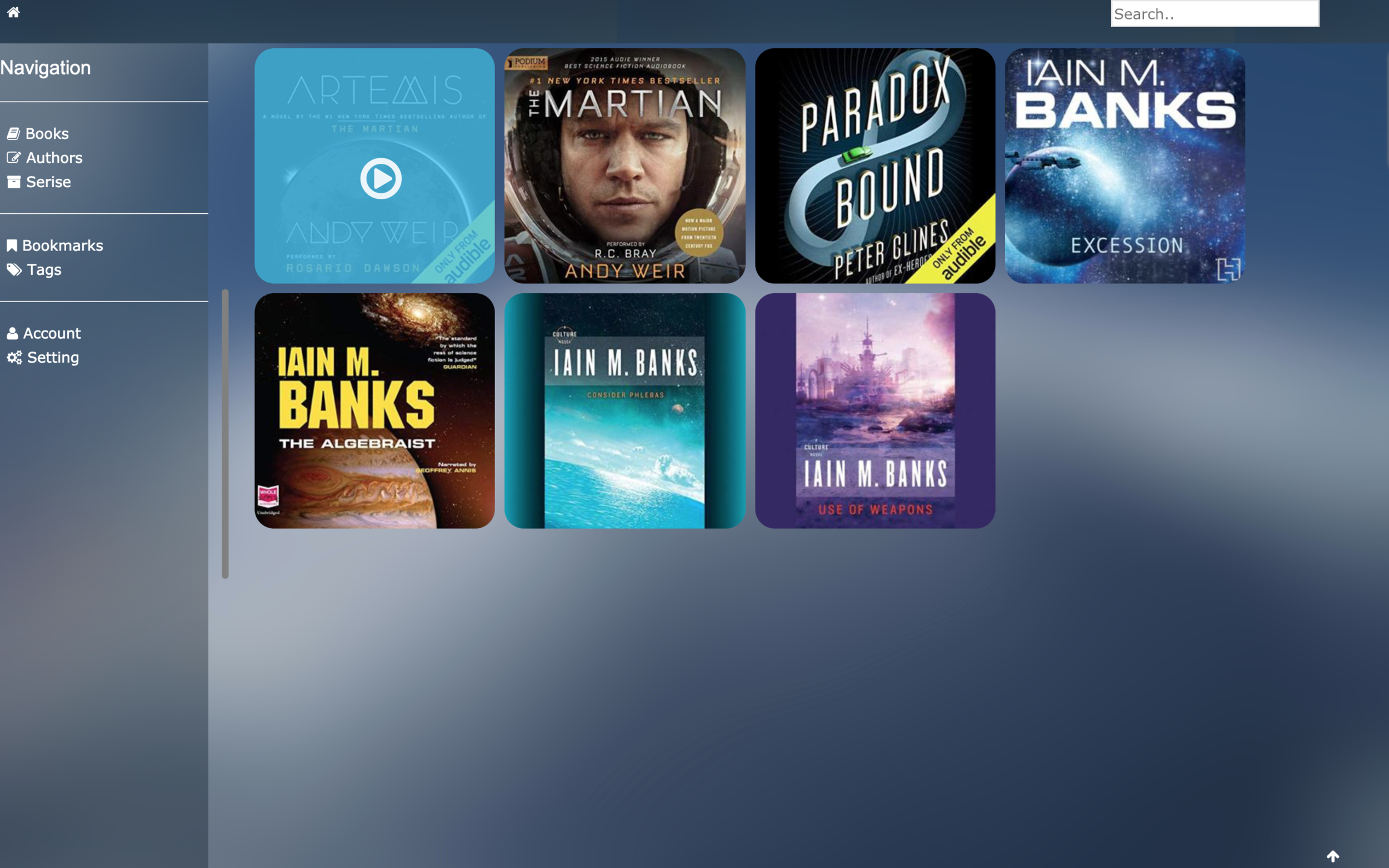
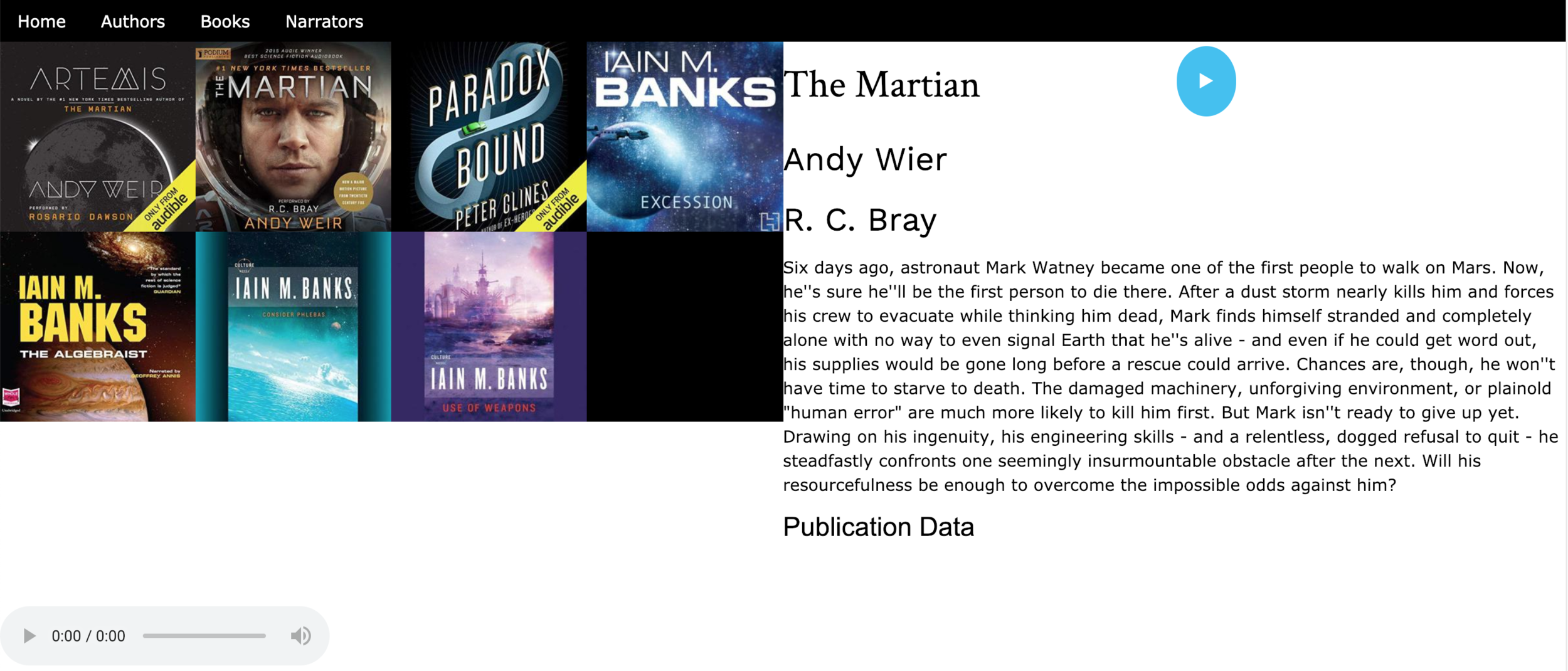
I have added more photos of the development below. The major changes over the last couple days have been in the styling. I have also however added audio pick up from last chapter in last location. I still need to add the system to push info back to the server. The Photos in the slideshow are in reverse chronological order.








API So Far
Disclaimer: I have no idea how to write documentation for an API, so this is my attempt
Types
Author
Book
Narrator
Series
Calls [Currently Implemented]
Book Calls
/Books -> Return JSON of all Books
/Book/<book_id> -> Return JSON for A Single Book
/Book/<book_id>/cover/thumbnail:<width>:<height> -> Return URL to cover thumbnail of size width X height
/Book/<book_id>/cover -> return URL to full sized cover image
/Book/<book_id>/tracks -> returns JSON of all tracks tied to a book
/Book/title/<book_title> -> return JSON of a book by the title
Author Calls
/Authors -> Return JSON of all authors
/Author/<author_id>/books -> Return JSON of all Books written by a given author
/Author/book_id/<book_id> -> Return JSON of Author of a given book
/Author/title/<book_title> -> return Author of a book, looked up via book title
Narrator Calls
/Narrators -> Returns JSON of all narrators in library
/Narrator/<narrator_id> -> Returns JSON on individual narrator in library
/Narrator/<narrator_id>/books -> Returns all JSON of all books narrated by a given narrator
/Narrators/title/<book_title> -> Returns JSON of narrator(s) for a given book
Misc Calls
/TotalBooks -> return JSON of total books in library
/TotalBooks/<author_id> -> return JSON of total books in library by author
/Book/<book_id>/<chapter_id>/info -> return JSON of an individual chapter in a book
/Book/<book_id>/<chapter_id>/stream -> returns URL of stream to individual chapter of book
Update: January 7th, 2019
I’ve uploaded a video to youtube showing the current state of the front end. I have also decided to rework how the audio streaming is handled so that’s currently broken. Next steps for me are to get audio streaming working again, then build the system to push the current location in stream to the server, and on the server to store that information into the database.
That system is fine and dandy for the webclient (because the webclient will always be connected to the albrook server); however, when I build the android app there will be a local database in the app to store location in books for a single user (the signed in user) which will sync with the server database whenever the app can connect to the server.
Anyways, here is the link to the youtube video showing the current state of the front end
Update January 8th, 2019
I would now say that Albrook is at minimum viable candidate stage. That is to say that Albrook is now the most basic it can be while still technically working as a audiobook player. This seams like as good a time as any then to list the features that it has (the features that I consider to be the bare minimum for an audiobook player)
automatic audiobook directory scanning and indexing
smooth media playback
reliable location memory (i.e the system remembers where you were in each book)
Book Display
Informational display
Working audio controls (i.e you can move position in book around)
Chapter move ability
These are the minimum necessary features, not all that will exist. In its current form I still would not use Albrook. It is still missing many of the second tier features (almost essential) that it will have, these include but are not limited too
User account system
Page State system (so the back button works)
Sharing Features between users
Author/Series/Narrator Displays
And then of course before it is really viable as a service their needs to be an app which can locally cache audiobooks (after all the whole point of this originally was the app, not the website, that was just a side thing to teach me web dev). I am going to start serious work on the app once the four features above (what I consider to be the next most important features) are implement, and after I have gone through and cleaned up, optimized, and fixed all of the code I have already written.
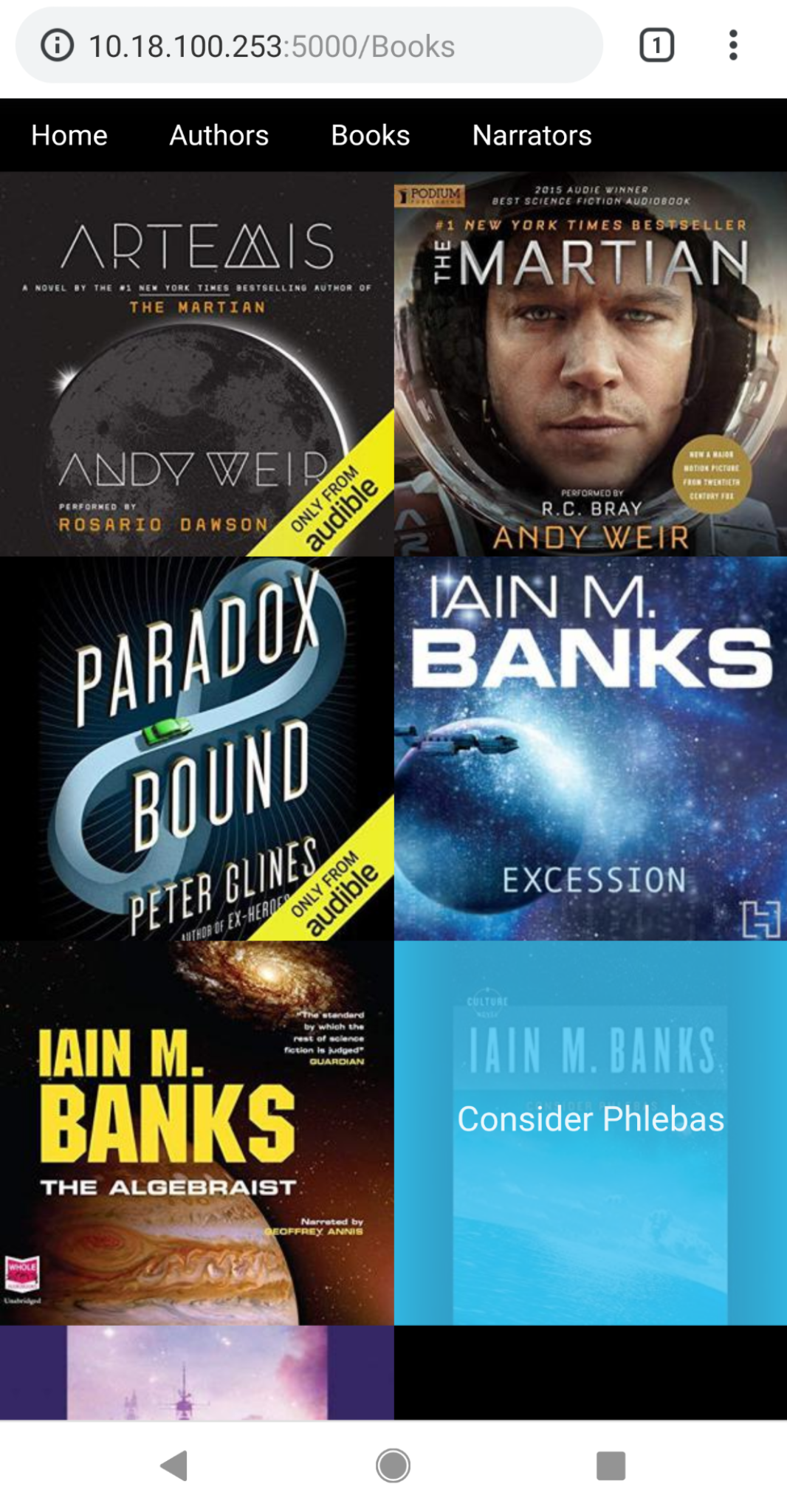
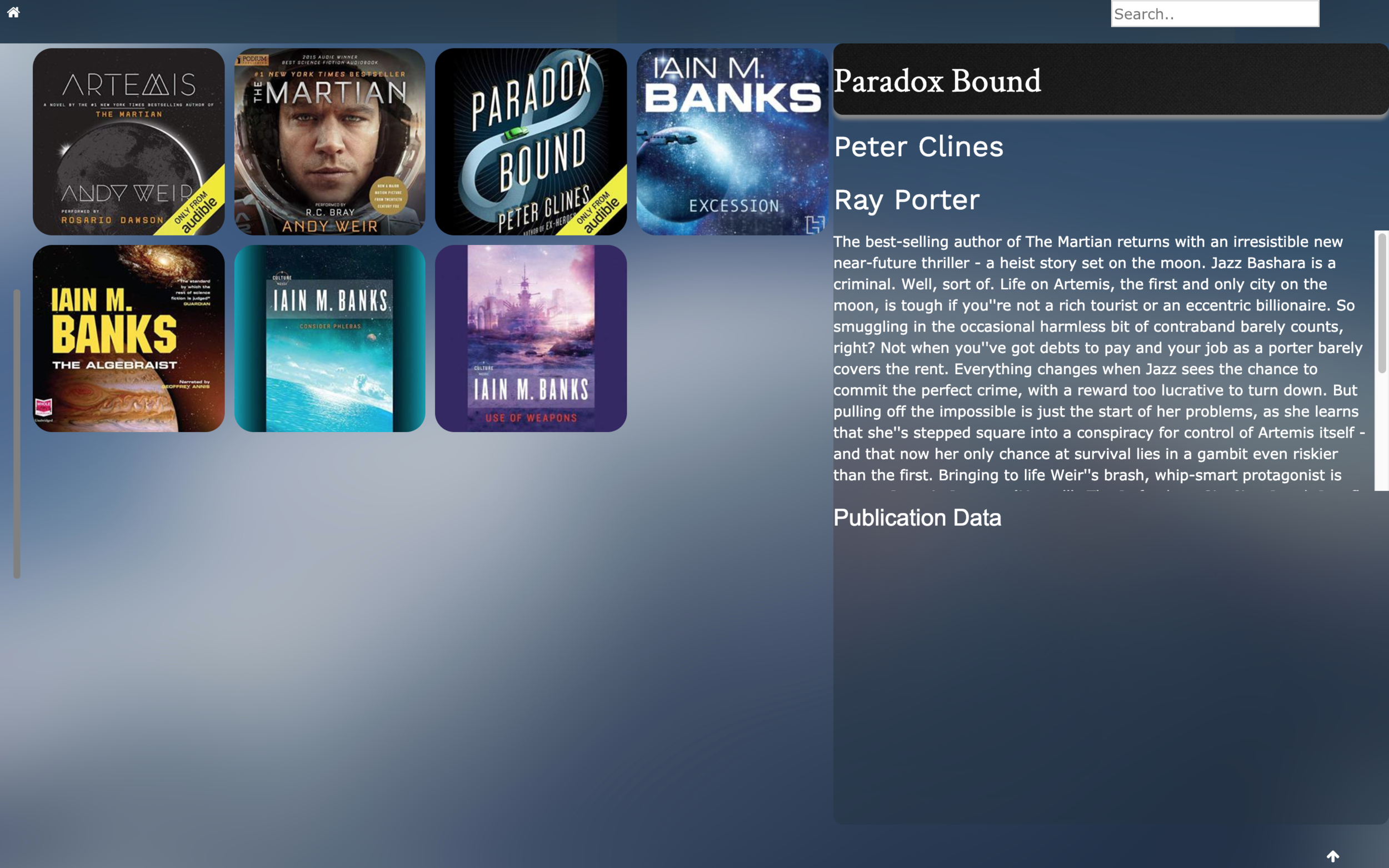
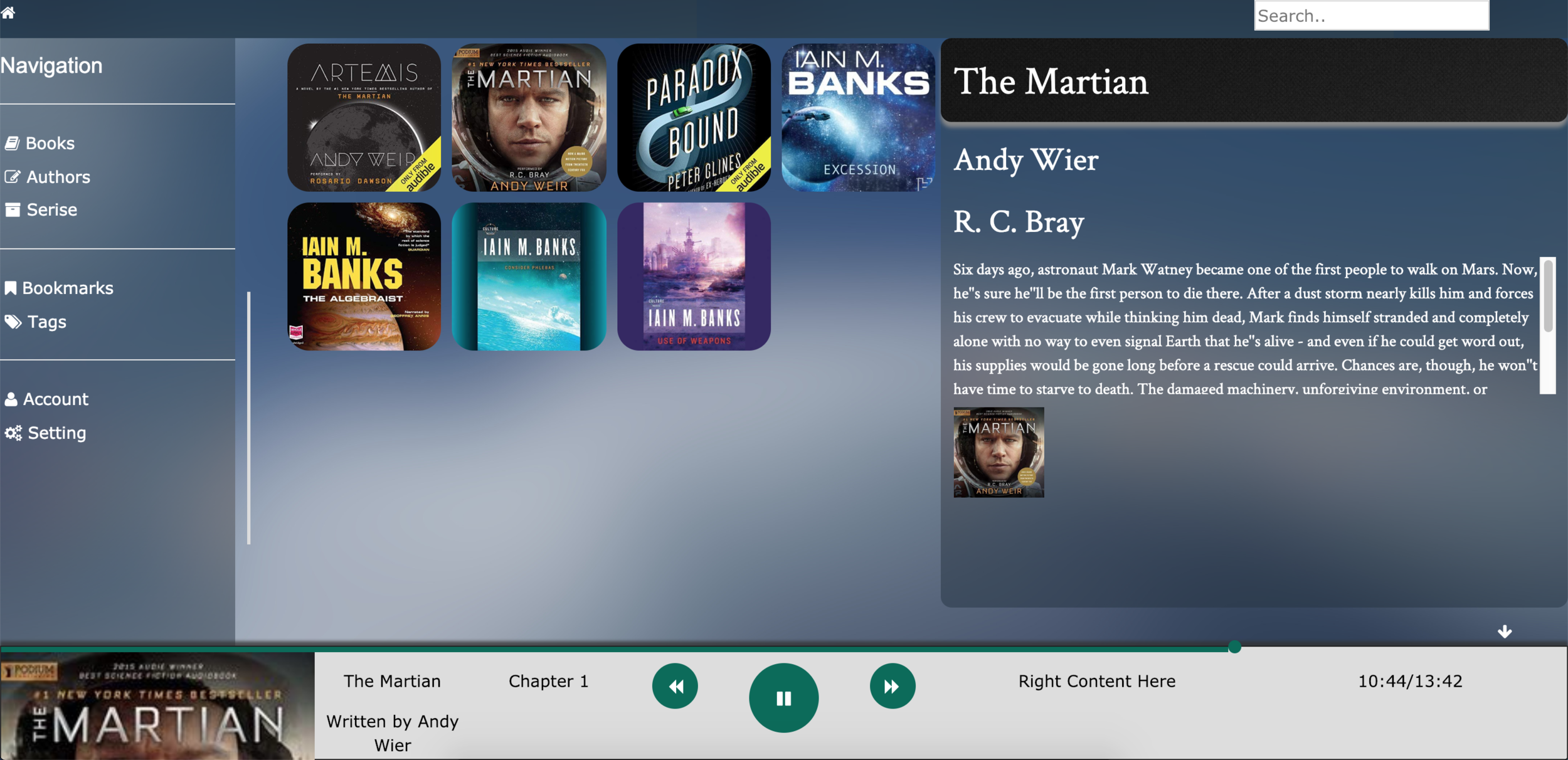
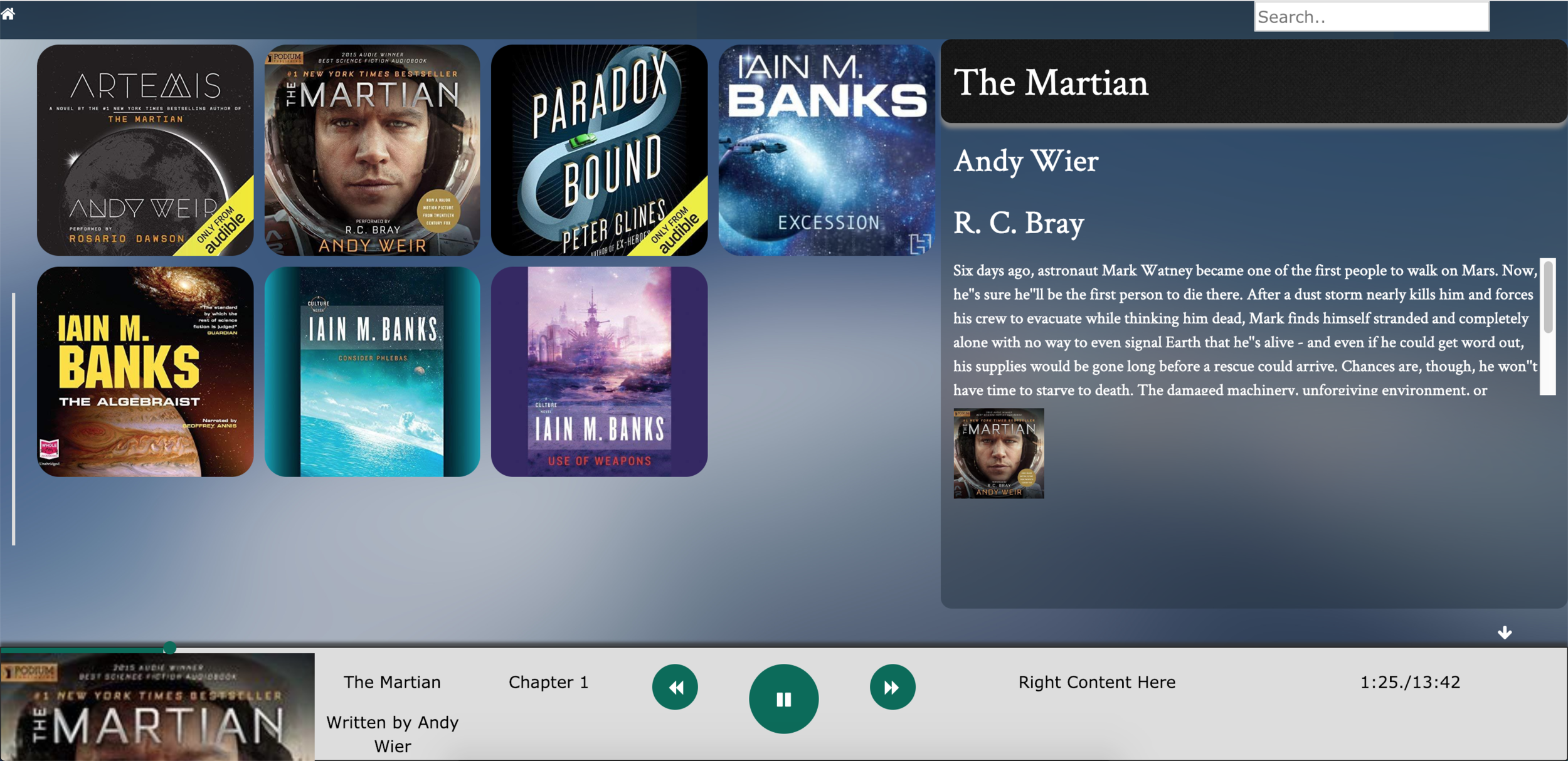
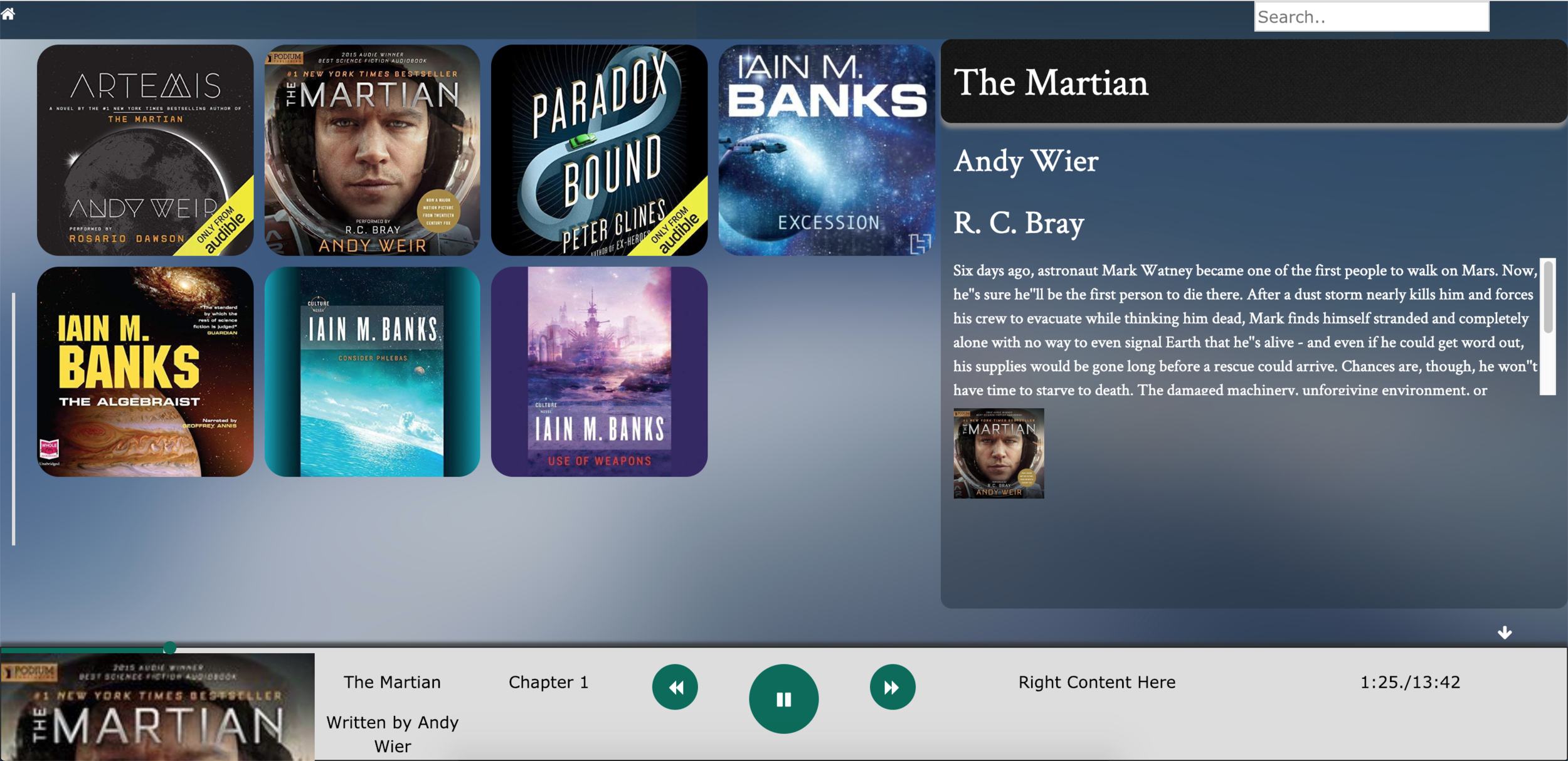
I have also included few screenshots of the current state, the main difference in how it looks is the audioplayer on the bottom. Note also however that the audio player actually works now, unlike in some past screenshots. (Actually My wifi is slow now, so I will upload them latter)




Update, January 13th, 2019
So a lot has happened on the backend since the last update. The front end has also had a good amount of work; though it is perhaps less obvious on first glance. First off I have uploaded a video and embedded it below showing the current state of how things work. The major change since last time is the user system. before it was a single hard coded user system, now there's a client/server authentication system and persistent sessions and login prompts, oh my!
The system works as follows. The Server (not the web server which you access the front end through, the other server which wraps the database in the REST api) has a user table. That is the “master user table” and stores usernames, hashed and salted passwords, and other information about the user. To access most of the api endpoint one need to authenticate the get request using HTTPBasicAuth. This can be done with a valid username and password. The client web server, when it starts, and whenever someone access it who is not authenticated, up syncs some basic information with the master server user db (not hashed passwords, those don’t get passed around, but things like name, username, and user id). When someone logs in on the client it first checks its local client user DB it the user is valid (i.e. the username is registered), if the user is registered then it sends the entered username and password to the master server to authenticate. If they authenticate the master server will return a login token valid for some amount of time (right now 600 seconds but since security isn’t wildly important here I will probably up that). The client then stores the token in the local user DB (which is still running on the client web server, so not local to your laptop or anything, I really need better terminology). Every time the user does anything on the website the client server checks if the token lease has expired (not by querying the master server just by checking the token lease start time + token lease time vs the current time). If the token lease has expired then the client will prompt the user to log back in, at which point it will go through the whole thing again.
Aside from the implementation of the user system, there is now a very basic first time setup which will prompt the user to register a new user if non are on the master DB (this needs work as right now anyone can post a new user to the DB without being logged in, I need to modify the basicAuth decorator to require login for that method only when there is one or more user registered)
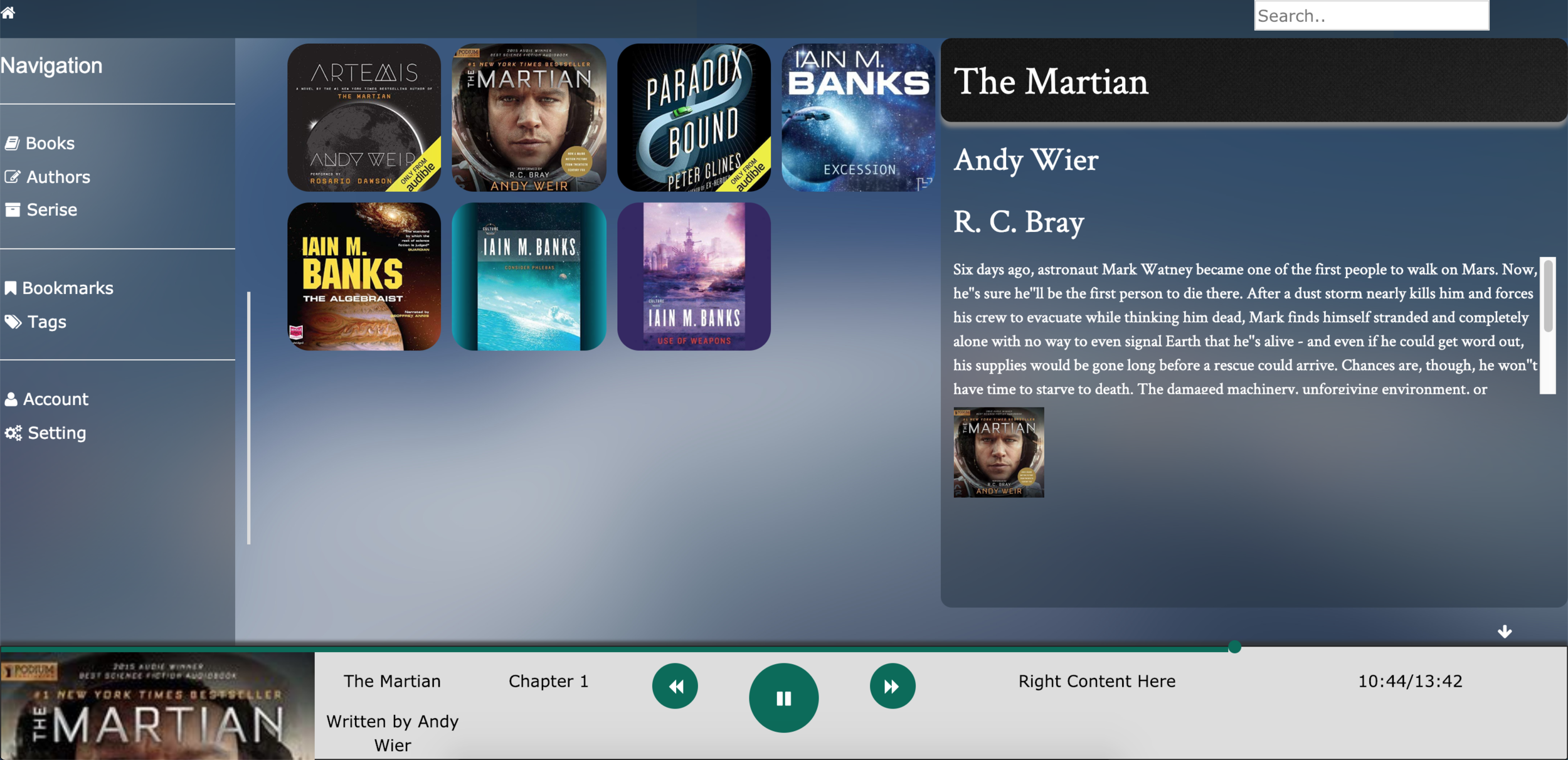
Finally I have cleaned up some of the code to make it easier to make more complex pages (such as I now have an author page, and the infoPane now shows other, clickable books).
Things which are still to come:
Better home page
Clean up positioning of buttons
Setting page
Page to register a user after the first has been registered
Sharing / Permissions system?
Anyways thats this update, the video is below. Have a nice day.